编者BRIEF DESCRIPTION
什么是NFT?
“Non-Fungible Token”(非同质化代币),一串无法让人在第一时间把握其含义的、抽象的字符组合。
在它出现的最初5000天里,NFT像中国神话传说中的哪吒一样,用数字化的风火轮,在当代艺术领域内搅起一轮又一轮的观念or市场浪潮。
而对于不同的人来说,NFT究竟是数字化的未来“启示录”?还是终将走向没落的观念骗局?
本期NFT专题,99艺术网邀请策展人杜曦云,来谈谈他对于当下火热的NFT艺术的看法。

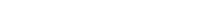
▲米巧铭 骷髅派对 2021年 共5个版本
图片来源:国内的NFT平台“Line Year光年”和当代唐人艺术中心合作推出的“媒介转换–区块链上的当代艺术(序)“线上展览作品
01
您怎样看待NFT艺术?
这几年来,全球秩序处于剧烈震荡期,而且愈演愈烈。加密艺术的这场瞬间爆发,对实体艺术世界造成的冲击,方兴未艾。从既有艺术观念和趣味出发,对加密艺术的批评,集中于目前形形色色作品的艺术水准上。目前当红的很多加密艺术作品,在关注的主题、观念和美学趣味上,与现当代艺术并没有截然不同的差异。甚至,很多作品从现当代艺术的角度看,是偏于简单浅薄的。加密艺术目前之所以是这般形态,可能和加密艺术主要受众们(沉浸在网络世界中的个体们)的兴奋点息息相关。它类似于网络世界中的“波普艺术”,有着和目前的实体世界不同的全新差异。
另一方面,加密艺术毕竟是新生事物,和它目前在技术方面的前沿性相比,艺术水准方面还没到成熟期。但这个新生事物所蕴含的丰富可能性,却是生机勃勃的。如果多种契机交汇出奇妙的作品和艺术家们,加密艺术在“艺术”方面自然会丰满并形成经典。而且,加密艺术对实体艺术世界的冲击,从更宏观的视角看,能刺激后者进行自我改良,或者加盟加密艺术世界里。

▲陈劭雄《Homescape》装置、相片拼接-独版
图片来源:国内的NFT平台“Line Year光年”和当代唐人艺术中心合作推出的“媒介转换–区块链上的当代艺术(序)“线上展览作品

▲aaajiao《URL-is-LOVE》中的一件作品二维码
图片来源:国内的NFT平台“Line Year光年”和当代唐人艺术中心合作推出的“媒介转换–区块链上的当代艺术(序)“线上展览作品
加密艺术是NFT技术与数字艺术的结合。一方面,它为网络世界里“去中心化”的数字艺术家们“确权”,为艺术家们带来了更自由、开放的创作和传播空间,和更平等、公正的市场收益。另一方面,网络空间中的代币,是货币系统的革新,加密艺术的金融属性和艺术属性间的张力关系,在目前体现为前者远强于后者。这也是加密艺术2021年瞬间爆发后最被争议之处。但随着技术的进一步发展和制衡力量的增多,加密艺术的令人期待之处应该更多,尤其是和已经平庸、固化、霸权的实体艺术世界相比。

▲李晴 《雪霁夜行图》 数码作品 十分之一版 (人人都是艺术家版块,作者原专业为电子工程)版数为1/10版
图片来源:国内的NFT平台“Line Year光年”和当代唐人艺术中心合作推出的“媒介转换–区块链上的当代艺术(序)“线上展览作品
一方面,“一代过去,一代又来,大地却永远长存……已有的事后必再有;已行的事后必再行。日光之下并无新事”(《圣经·传道书》第1章)。另一方面,系统的每一次重装时刻,都是生机急速迸发的时刻。加密艺术此时的瞬间爆发,是对既有系统的冲击,来自网络世界的能量,强力冲击着实体世界。这能量正在被确认中,这给革新意志提供了又一次契机。

▲“First Supper”(最初的晚餐),艺术家:13位艺术家共同创作完成, 2021
图片来源于网络
02
推荐一件您比较感兴趣的NFT作品?
这幅模仿名达·芬奇《最后的晚餐》的作品共有 22 个图层组成,人物、背景、装饰等元素都对应着不同的图层。First Suppe 至少有 313 亿种不同的图层组合可能,如果每一秒变化一次图层,看完这幅作品的全部形态,需要近 1000 年的时间。

杜曦云:策展人
【声明】以上内容只代表原作者个人观点,不代表artda.cn艺术档案网的立场和价值判断。