
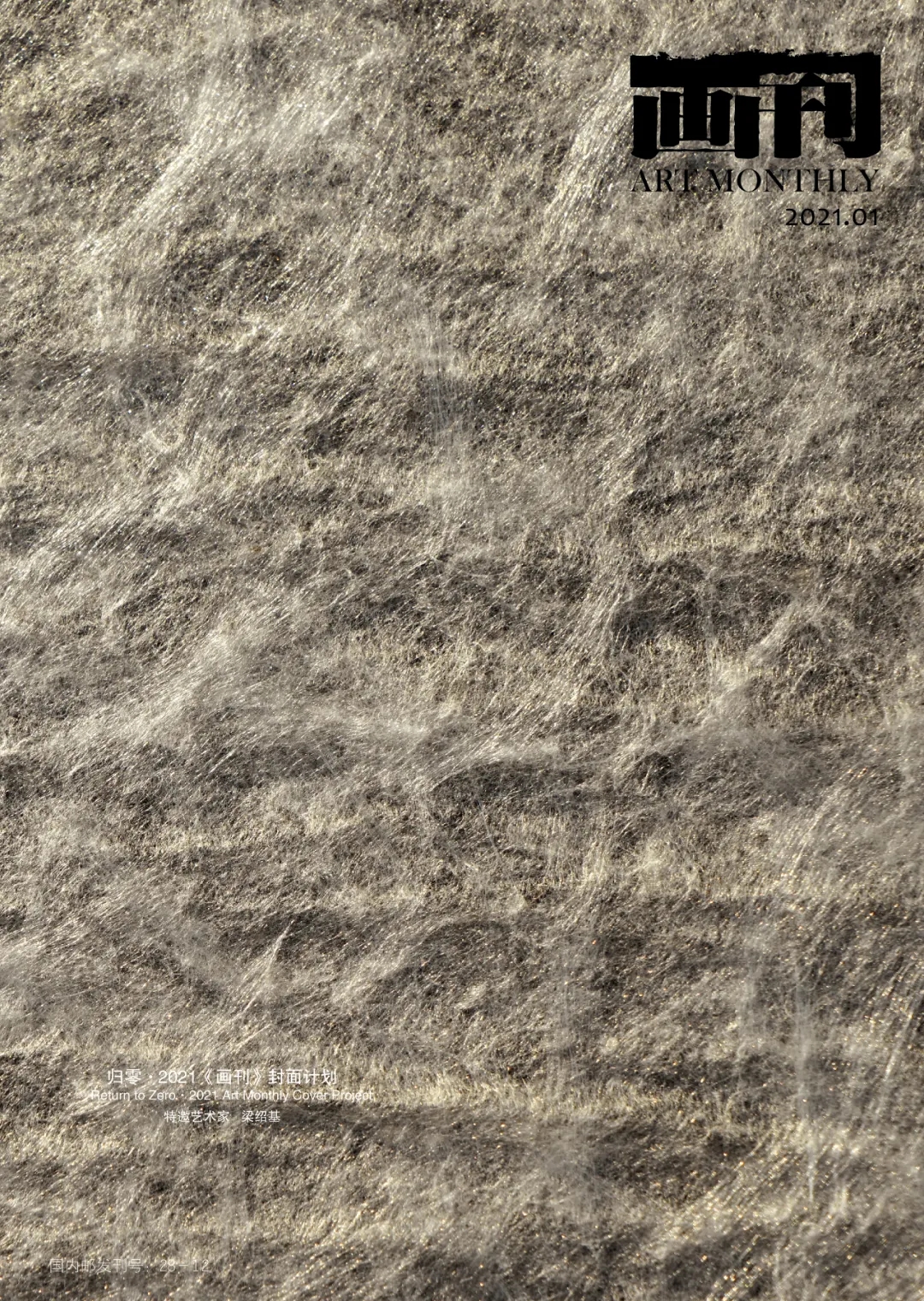
▲归零·2021《画刊》封面计划 Return to Zero · 2021 ART MONTHLY COVER PROJECT
当庚子2020年落下历史的帷幕,一切归零之刻,则为2021年伊始之时。归零即归一、归元。2020年的归元不同往常,鉴于世纪疫劫的影响,普利策奖得主、《世界是平的》一书作者托马斯·弗里德曼认为:人类将会以新元前(新冠肺炎元年之前)和新元后(新冠肺炎元年之后)作为书写世界史的分水岭。
书封是书籍的外肤,我以蚕用生命的迹化物雕塑的作品《皮肤》作为新年《画刊》之首封,祈愿2021年新陈代谢长出健康的肌肤。(梁绍基)

目录 CONTENTS
07 展 讯 EXHIBITIONS AND EVENTS
12 2021《画刊》封面计划 2021 ART MONTHLY COVER PROJECT
12 新元的“皮肤”/梁绍基
14 蚕媒问道:梁绍基访谈/孟尧、梁绍基
20 特 稿 FEATURES
20 釜底抽薪:从摄影出发的“去本体”实践(策划人:郑梓煜)
21 光的形状:关于《有形之光》的部分创作手记/王宁德
26 三万零二百一十九天/黎朗
31 我抵抗的是定义带来的压迫/蒋鹏奕
36 回光:一次艺术的“伪科学”实验/骆丹
41 波澜恣意,无始无终/董文胜
46 影像造字,时空书写/李舜
50 现 场 LIVE
50 必要的空:朱朱访谈/姜姝、朱朱
55 后工业艺术群体考察——关于“在路上:2020中国青年艺术家作品提名展暨青年批评家论坛”/彭宝玉
59 策展手记 CURATING SCRIPTS
59 “理想先驱——四川美术学院初创时期设计教育文献展”策展手记(下)/谢亚平
64 绘画 PAINTING
64 真实存在于绘画的缝隙中/ 薛若哲
69 离散与汇聚:海外华人艺术家口述史 DISPERSION AND CONVERGENCE: ORAL HISTORY OF OVERSEAS CHINESE ARTISTS
69 谢忝宋:水墨下南洋/谢忝宋
73 近未来•跨媒体NEAR FUTURE•INTERMEDIA ART
73 虫洞日志:时空道标的洞穴寓言/孙晓宇
76 烟火行星:巷陌间的科幻叙事/朱玺
79 艺术史论 HISTORY & THEORY
79 这不是艺术博物馆(三)/[美]道格拉斯·克林普 著,汤益明 译
85 专 栏 COLUMNS
85 入目三分半
瞬间是一个假定/杨小彦
88 野地所获
东张西望/管郁达
92 图像即历史
书画同体:中国艺术史的本质/谈晟广
封面:梁绍基作品
P6 王心耀作品
【声明】以上内容只代表原作者个人观点,不代表artda.cn艺术档案网的立场和价值判断。

![[空间]唐昕:做机构,如同耕一块地](attachment/190428/95e05dad2b.jpg)